Amazon.com offers a way for site owners to help monetize their sites with affiliate links. Placing these links on your website gives your visitors a chance to buy products you review or recommend, and you earn a percentage of each sale.
If you haven’t already, visit Amazon.com Associates Central to sign up for an Amazon Associates account. You can sign up with your existing Amazon.com account or create a new one.
Affiliate links are allowed on WordPress.com as long as the primary purpose of your site is to create original content. We do not allow sites that exist primarily to drive traffic to affiliate links. Affiliate links should be related to your website’s content in some way.
To create an affiliate link for an Amazon product and display it on your site, take the following steps:
- Log into your Amazon account that belongs to the Amazon affiliate program.
- Search for a product and visit the product’s page on Amazon.
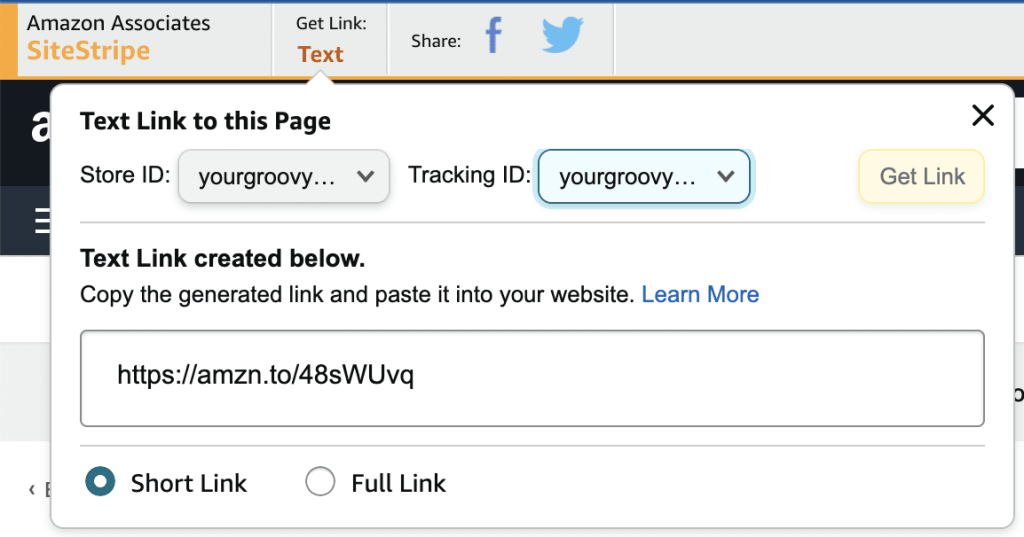
- At the top of the screen, you should have an “Amazon Associates SiteStripe” banner. Here, click the SiteStripe “Get Link:” option to get the affiliate link to the product.

📌
As of January, 2024, the Amazon Associates program no longer supports text+image links. You will want to replace any existing text+image links with a text link. Or, with eligible plans, you can explore Amazon Affiliate plugins for alternative display options.
- Once you have the affiliate link, you can add it to your WordPress.com website or blog in several ways:
- Create a text link.
- Add an image and add the link to the image.
- Add a button and add the link to the button.
- Add the affiliate link to your navigation menu.
