Occasionally, a block may display an error if it contains content with a formatting problem. This guide will cover a few different ways to fix this if it comes up.
In this guide
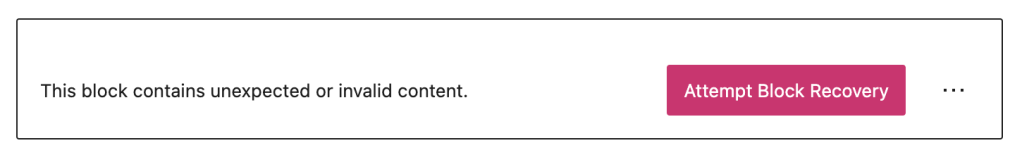
When a block contains a formatting error, it displays the following message:
This block contains unexpected or invalid content.

This can happen for several reasons including:
- If you have modified the HTML of the block and made a syntax error. You can check the HTML to correct the syntax.
- If the block comes from a plugin, the error can appear if you are using an old version of the block or the markup is somehow incorrect. In these cases, you can report the error directly to the plugin’s developer.
The block error message will provide several options to fix the error:
- Attempt Block Recovery.
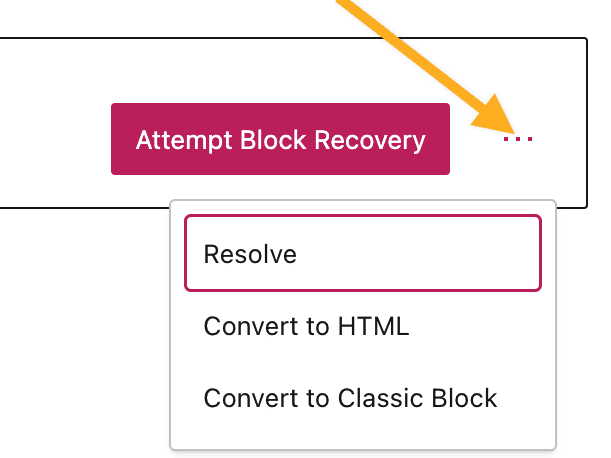
- An ellipsis (three-dot) button containing the options:
- Resolve
- Convert to HTML
- Convert to Classic Block
We’ll explain each of these options below.

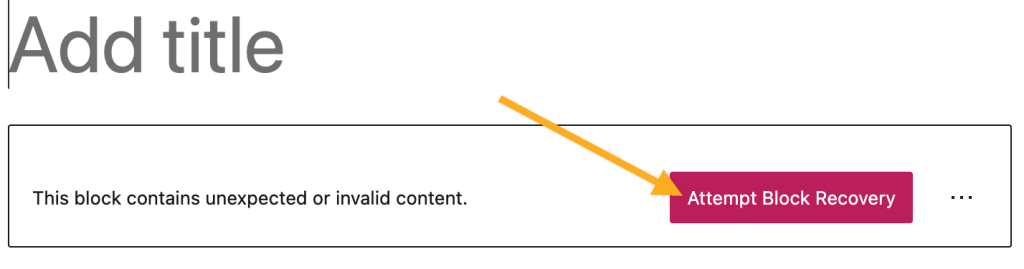
The editor may be able to restore the block to a version before the error appeared. Click the “Attempt Block Recovery” button to review the block as it was so that you can potentially remove the cause of the error.

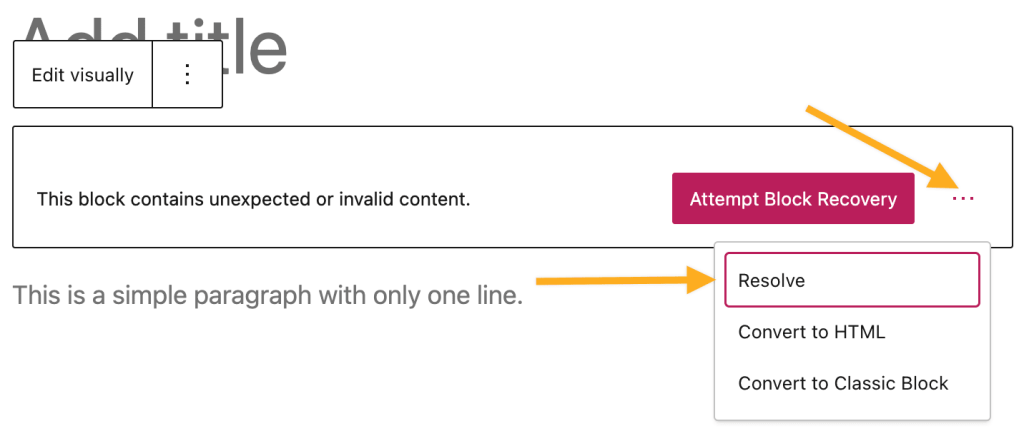
Click on the ellipsis (three dots) button in the error box to access more options. The first option is “Resolve.”

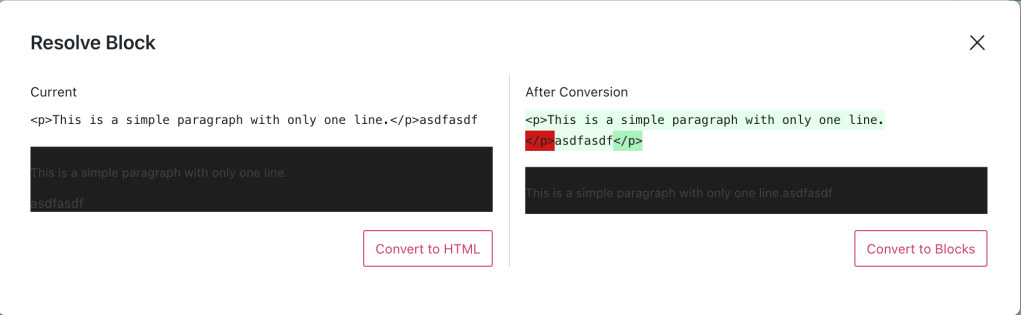
The “Resolve” button attempts to automatically present a block-based solution. It will display the HTML of how it would change the block code. If you are happy with the change, click the “Convert to Blocks” button on the right-hand side.

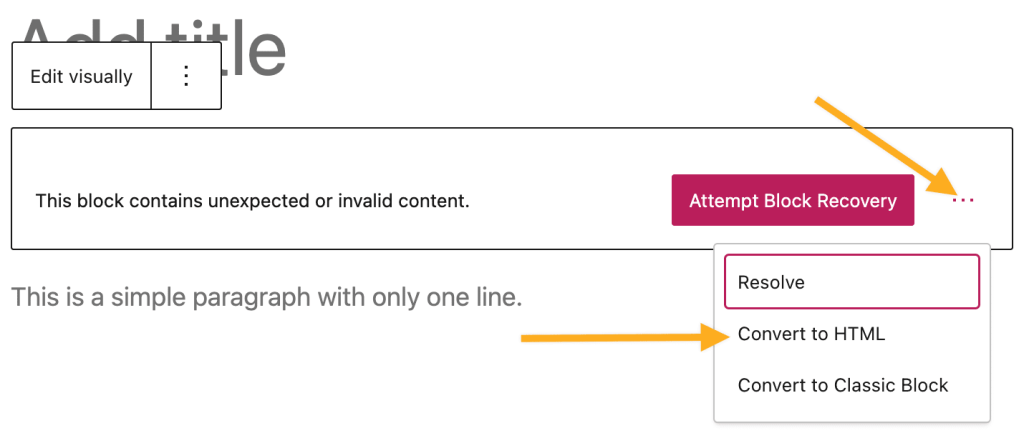
Click on the ellipsis (three dots) button in the error box to access more options. The second option is “Convert to HTML.”
When you click “Convert to HTML“, this changes the invalid content into an HTML block. This is the same function as the “Convert to HTML” option displayed in the Resolve option above.

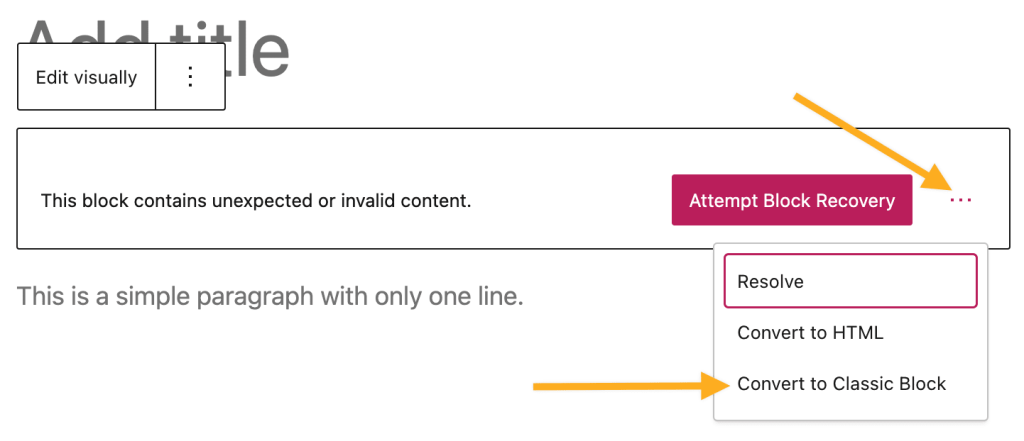
Click on the ellipsis (three dots) button in the error box to access more options. The final option is “Convert to Classic Block.”
A Classic block replicates the old WordPress editing experience in the modern WordPress block editor. If the content showing a formatting error was created in the classic editor, you may be able to display the content as intended by converting it to a Classic block.

If none of the above options resulted in a resolution, it may be best to recreate the block from scratch. Block errors don’t show publicly, so you can often visit the public site and copy any text you wish to reuse. As you reconstruct the blocks, pay careful attention to the actions you take, in case one specific action re-introduces the error.
