Use Instagram to capture, customize, and share photos and short videos using your smartphone. This guide will show you how to embed Instagram posts on your website.
In this guide
Video Transcript
Hi, this video will show you how to embed Instagram posts using the WordPress editor.
We can start by adding our Instagram block.
And from there, we can copy the link from an existing post. I’ve got one right here.
I can paste it directly into the button. And by clicking Embed, I’m able to see the posts on the page or post that I add it on.
And this also works great for videos.
By embedding an Instagram post, your website visitors can view the photo or video directly on your site without needing to visit the Instagram website directly. You can embed photos, videos, and reels. To embed a post from Instagram, follow these steps:
- Copy the URL of the Instagram post from your web browser’s address bar or Instagram app. It will look something like this:
https://www.instagram.com/p/CuzSGmjO5MP - In the WordPress editor, paste the URL on a new line without any other text or spaces. It will automatically embed the post inside an Embed block. By default, the URL embeds the largest size of the image available, which is 612px wide.
- (Optional) In the toolbar that appears above or below the embed, you can align the embed to the left, right, or center.
- (Optional) In the block settings, toggle on the Resize for smaller devices option to preserve the aspect ratio on different browser sizes.
Video embeds look very similar but will show the triangle “play” symbol:
If your embed isn’t working, see our Troubleshooting Embed Links guide to learn why.
Use the Latest Instagram Posts block to display an automatically updating grid of the latest posts from your Instagram profile.
To add the Latest Instagram Posts block, click on the + Block Inserter icon and search for “Instagram”. Click on Latest Instagram Posts to add the block to the post or page.
For more information, visit our detailed instructions on adding blocks.
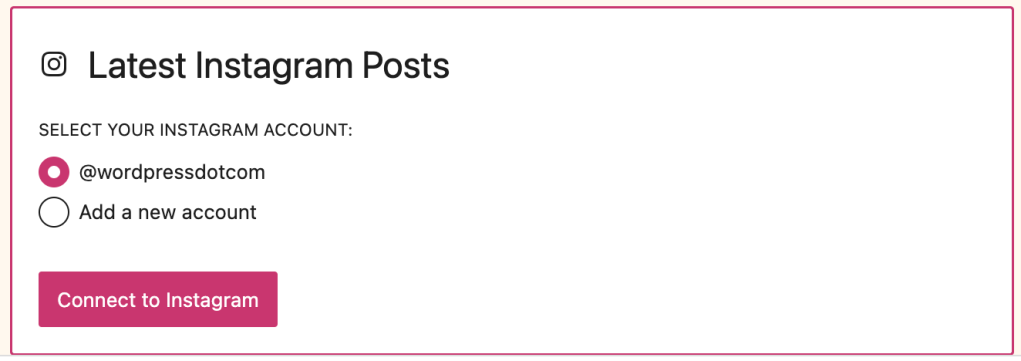
After adding the Latest Instagram Posts block, you will be prompted to connect to your Instagram account. If you have a plugin-enabled site, the site’s privacy settings must be set to Public or Coming Soon mode, not Private.
Connect your site to Instagram by following these steps:
- Click Connect to Instagram.
- In the pop-up window, approve the connection by clicking Allow.
- Select the account you wish to connect to, as shown in the image below.
- Click Connect to Instagram again.

You’ll see a grid of your nine most recent Instagram posts embedded onto the page. Collaborative collections (posts shared to a conversation) are not included at this time. Visit the next step to learn how to customize the grid.
You can connect and disconnect your site from Instagram in your dashboard by going to Tools → Marketing → Connections (or Hosting → Connections if using WP-Admin). Disconnecting Instagram here will remove the connection from all sites in your WordPress.com account.
When you select a block, you will find additional block settings in the right sidebar. If you do not see the sidebar, you may need to click the Settings icon in the top-right corner to bring up the settings. This icon looks like a square with two uneven columns:

The options are:
Account Settings: View the Instagram account you have connected. Disconnect that account if you need to remove it or connect a different account.
Display Settings: Adjust the number of Instagram posts displayed, the number of columns used, and the amount of space (calculated in pixels) separating each post in the Instagram grid.
Stack on mobile: By enabling stack on mobile, the content on the left will show on top of the content on the right (instead of side by side like on desktop screens.) This provides a better experience for mobile visitors.
Advanced: The advanced tab lets you add a CSS class to your block, allowing you to write custom CSS and style the block. Learn more about adding CSS classes to blocks.
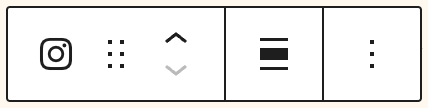
Alignment and Width: The Latest Instagram Posts block toolbar includes options to align the block to the left, center, or right; in addition to using wide or full-width displays if supported by your theme:


You can connect up to two Instagram accounts to use two Latest Instagram Posts blocks (i.e., one account for each block). This process requires two separate Instagram logins — it will not work if you manage multiple Instagram accounts using the same login.
After connecting your first Instagram account to your site, follow these steps to connect a second account:
- In a new browser tab, visit Instagram.com and log out of Instagram Account #1.
- Log into Instagram Account #2.
- Visit your site’s dashboard.
- Go to Tools → Marketing → Connections (or Hosting → Connections if using WP-Admin).
- Under Instagram, click the dropdown arrow and select Connect a different account.
- Once connected, you can now use two Latest Instagram Posts blocks.
There are other options to integrate your site with Instagram, including:
- Using the Social Icons block, display an Instagram logo that links to your profile.
- Automatically share posts to an Instagram Business account.
