Commonly used by creative professionals, portfolios on WordPress are a great way to promote your work. This guide will show you how to create and showcase projects on a professional-looking portfolio site.

In this guide
To enable portfolios on your WordPress.com site, take the following steps:
- Visit your site’s dashboard.
- Navigate to Settings → Writing.
- Scroll down to the “Content types” section.
- Toggle on the switch next to “Portfolio projects“.
- Optionally, choose the number of projects you’d like to display on portfolio pages. (This setting may not apply depending on which method you later use to display your portfolio.)

A project is an individual piece of work you wish to showcase. Together, your projects make up your portfolio.
To create your first project, take the following steps:
- Visit your site’s dashboard.
- On the left side, click on Portfolio.
- Click the “Add new project” button to open the editor screen.
- Using the WordPress editor, add text, images, and any other content blocks you wish to display with your project.
- Adjust the project settings (described below).
- Click the “Publish” button in the upper right corner to make the project live.
When working on a project, you’ll find the project settings in the sidebar on the right side of your screen.
If you do not see the sidebar on the right, click the Settings icon in the top right corner to bring up the settings. This icon looks like a square with two uneven columns:

You can control the following aspects of the project here:
- Under Summary, you will find the following options:
- Use Visibility to make the project public, private, or protected behind a password. Learn more.
- Set the project to Publish immediately or choose a date and time in the past or future. Learn more.
- Select the Template that will control how the content of your project is presented. The default template used for projects is Singe posts. Learn more about templates.
- See and change the URL of the project. Learn more.
- Mark the project as “Pending review” for other users of your site. Learn more.
- Change the author of the project to another user on your site.
- Click “Switch to draft” to revert an already-published project to a non-public draft.
- Write an excerpt (a short summary) to describe the project. Learn more.
- Revisions: Using revisions, you can restore previously saved versions of the project. This option will appear only after you have saved some changes to the project. Learn more.
- Project Types: Categorize your projects into specific groupings. For example, an artist may have project types for painting, sculpture, and photography.
- Project Tags: Add specific keywords to your projects. For example, an artist may have project tags for abstract, realism, contemporary, and minimalism.
- Choose a featured image to represent the project. Learn more.
- Discussion: Allow people to leave public comments on the project. Learn more.
By now, we recommend that you have created and published a few projects in your portfolio. Next, we’ll look at the different ways you can show your projects on your website.
After activating portfolios and publishing at least one project, your site will automatically create a new page with your projects. To view this page, add /portfolio to the end of your website’s address like this:
https://yourgroovysite.wordpress.com/portfolio/
(replace yourgroovysite.wordpress.com with your site address.)
The /portfolio/ page link on your site is reserved for this page and the URL cannot be used for a different page. All of your projects will automatically appear on this page of your site in chronological order with the most recent first. If you wish to change the order, you can adjust the date the project was published in the project settings.
Pages are also created for each project type and project tag you created in the project settings. You can view these pages using the following URL structure:
https://yourgroovysite.wordpress.com/project-type/insert-namehttps://yourgroovysite.wordpress.com/project-tag/insert-name
(replace yourgroovysite.wordpress.com with your site address and insert-name with the name of your type or tag.)
Themes that support the Site Editor can edit the layout of these pages. To edit the layout of the default portfolio pages, edit the All Archives template.
You can design your own portfolio page from scratch or with the help of pre-designed page layouts. Take the following steps to create a new page for your portfolio projects:
- Visit your dashboard.
- Click on Pages on the left side.
- Click on the “Add new page” button.
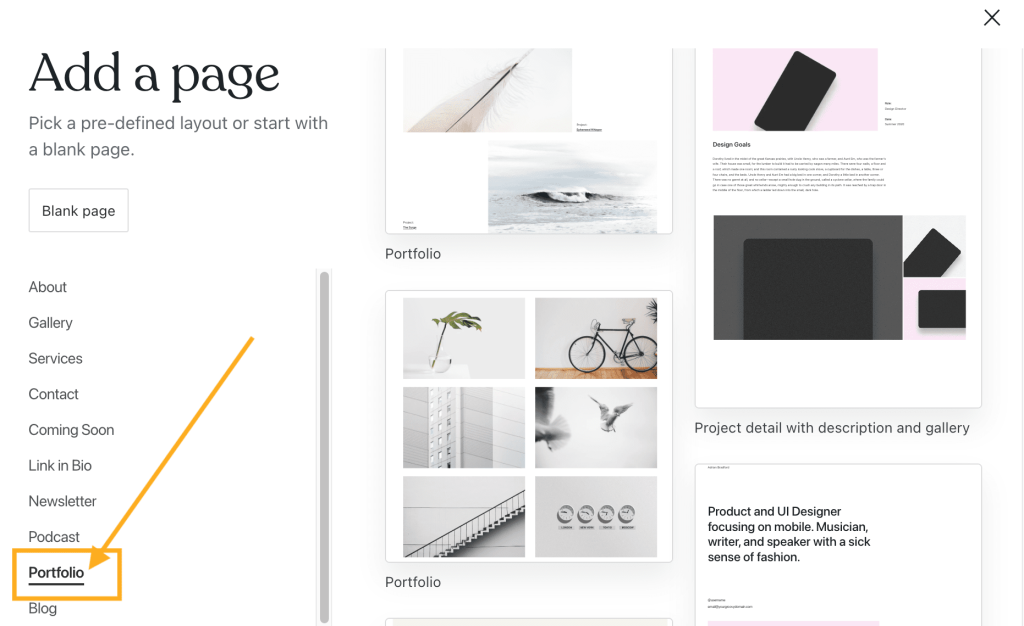
- Optionally, choose a pre-defined page layout — click the “Portfolio” category to view designs created with portfolios in mind:

- Alternatively, click “Blank page” to create an empty page.
- Insert a Query Loop block and select “Project” as the post type setting. This will automatically pull in the projects you created earlier.
- Optionally, use the Query Loop block filters to display projects with a specific type or tag only.
- Using the WordPress editor, add any text, images, and any other content blocks you wish to display on your portfolio page.
- Click the “Publish” button in the upper right corner to make the page appear on your website.
Optionally, you can set your new Portfolio page as your site’s front page by following the steps in our Set the Homepage guide.
Although all WordPress.com themes will display your projects, a few themes have been designed with the Portfolio content type in mind. These themes will have specific styles for projects and may provide specially designed layouts to display your portfolio in other ways.
If any of the Portfolio page links result in a “Page Not Found” error, this can be fixed by disabling and re-enabling the Portfolio content type. Go to Settings → Writing and scroll down to the “Content types” section, uncheck the Portfolio Projects option, save your changes, and then re-check the Portfolio Projects option and save your changes again.
Understanding how to create a portfolio is the first step — now, you have to figure out what to include and how to organize and describe your work for maximum impact. Consider the following tips:
- Decide what to showcase: Portfolios should highlight your best work, not all your work. Otherwise, weaker items will drown out your star performers.
- Use simple language. While technical jargon might impress colleagues and coworkers, your audience might be intimidated if they don’t know the lingo.
- Explain your thinking: Your audience loves to see your finished product but is also interested in hearing about your thought process.
- Organize your work: Assign project types and tags to help readers quickly find the work they’re looking for. You can group projects with a specific tag or type.
