Use the Social Icons block to display logos that link to your social media profiles. This guide will show you how to add these icons to your website.
Here’s an example:
In this guide
Video Transcript
In this video, we’ll take a look at the Social Icons block, which allows you to add social media icons to any page or post on your site, so your visitors can easily find your social media profiles.
To add a social icons block, click the Add Block button, and then search for the social icons block, or type a forward slash on a new line, followed by the word “social.” Then, press Enter to add the social icons block.
Next, click the plus button to add your first icon. You’ll see a few icons to help you get started, but there are dozens of icons available, representing just about every major service. You can select the one you want from the list or search for a specific icon, like Facebook.
Next, you’ll need to link the icon to your social media profile. To do this, click on the icon, and a box will appear for you to enter the address. Type or paste the link to your social media profile and click the arrow icon to apply it.
To add additional icons, first, click to select the social icons block again. Then, click the plus button to the right and search for the icon you want. When you find it, select the icon to add it to the list. Click the icon again to enter the address, and click the arrow icon to apply it.
You can repeat this process to add as many icons as you like. And if the icon you want isn’t there, you can add a generic link button instead.
To remove an icon, click on it to bring up its individual toolbar. Then, click the ellipsis button and select the option to remove this icon.
When you’re finished adding icons, you can adjust the settings for the entire block. First, click the button to the left of the toolbar to select the social icons block. With the block selected, you can change the justification of the icons within the block or change the alignment of the entire block itself. You can also define a different size for the icons if you like.
To view even more options for the Social Icons block, click the Options button and select Show More Settings. Here, you can choose from three different styles for your icons; Default, Logos Only, or Pill Shape.
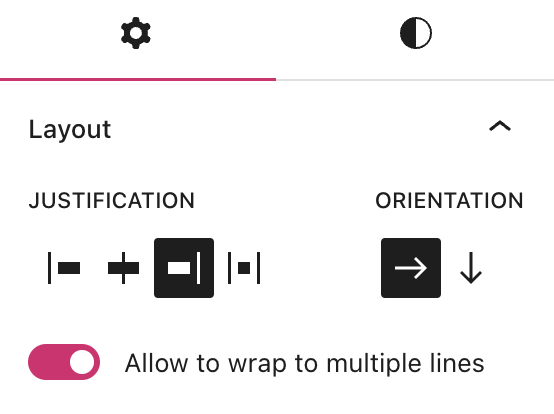
In the layout options, you can change the justification of the icons and also choose between horizontal or vertical orientation. And if you have a lot of icons, you might want to wrap around to multiple lines on smaller screens.
In Link Settings, you can also choose to open the links in a new tab when your visitors click an icon, and you can show the name or label of each icon. icon. If you want, you can also modify the colors used in the icons themselves, or the background color, which will override the default colors used for each icon.
And finally, you can change the spacing between the icons by entering a specific number of pixels here.
With these options in place, your social icons will help your visitors find your social media profiles or other sites. For more help with blocks, please visit WordPress.com/support.
To add the Social Icons block, click the + Block Inserter icon and search for “social icons”. Click it to add the block to the post or page.
💡
Using your keyboard, you can also type /social on a new line and press enter to quickly add a new Social Icons block.
For more information, visit our detailed instructions on adding blocks.
To add a social media account to the Social Icons block, follow these steps:
- Add the Social Icons block as explained in the previous section.
- Click the + block inserter button:

- Search for the name of the first social media platform you would like to add. See the full list of supported icons.


- Click on the newly-added icon once, and a box will appear for you to enter the URL of your social media profile.
- Type or paste the link to your social media profile, and click the arrow icon to save it:

⚠️
Icons without a valid link will not appear on your site.
- Click the + block inserter button to the right of the first icon you added and repeat the same steps to add additional icons to other social networks:

The following icons are available to use:
- 500px
- Amazon
- Bandcamp
- Behance
- CodePen
- DeviantArt
- Dribbble
- Dropbox
- Etsy
- Flickr
- Foursquare
- GitHub
- Goodreads
- Last.fm
- Email (mailto: links)
- Mastodon
- Meetup
- Medium
- Patreon
- RSS Feed (URLs with /feed/)
- Skype
- Snapchat
- Soundcloud
- Spotify
- Telegram
- Threads
- TikTok
- Tumblr
- Twitch
- Twitter and X
- Vimeo
- VK
- WordPress
- Yelp
- YouTube
If the icon you want isn’t there, there’s a generic link button that can be used instead:

To clarify what a generic link will lead to, you can customize its label in the Link Settings.
To remove an icon, click on it to bring up its individual toolbar. Click the ellipsis (three-dots) button for that icon and select Delete:

When you click on the block, a toolbar of options will appear above or below it:

These options are:
- Change to another type of block.
- Drag the block handle to change the block position.
- Move up or down.
- Change the icons’ justification (left, center, right, or equal space between.)
- Align all icons to the left, right, or center.
- Change the size of the icons (small, normal, large, or huge.)
- Find the Size option by selecting the Social Icons block in List View. It will not appear if an individual icon has been selected.
- More options.
When you select a block, you will find additional block settings in the right sidebar. If you do not see the sidebar, you may need to click the Settings icon in the top-right corner to bring up the settings. This icon looks like a square with two uneven columns:

The following settings are available for the overall Social Icons block, not by clicking on individual icons. You can select the Social Icons block in List View or by clicking on the empty space on either side of the icons.
You can choose the justification of the icons, from left, center, right, or space between items. These options match the same settings as in the block toolbar.
Using the Orientation setting, you can display the buttons horizontally (i.e., side by side) or vertically (i.e., stacked in a column).
Turn on the Allow to wrap to multiple lines setting to move the icons to the next line when there isn’t enough space on a mobile device (recommended). With this setting off, all the buttons will stay on the same line no matter what.

You can set the social links to open in a new browser tab by toggling the Open links in new tab option.
Enable Show labels to display text with each icon. By default, the label will show the name of the social network (Facebook, Instagram, and so on.) You can customize the label text by clicking on an individual icon and typing the new text in the link label box.

For more, visit our detailed instructions on Advanced settings.
You can click on an individual social icon to access settings specific to that icon:
- Link Label: Replace the default social icon label, usually the social network’s name, with a custom name.
- Link Rel: Add a
relattribute such asmerequired by social networks like Mastodon. - Additional CSS Class(es): Add Additional CSS classes specific to each social icon.
In the block settings sidebar, click on the Styles icon to access the design settings for the block. The Styles icon is in the shape of a circle with half of the circle filled in:

In the block styles, you can choose from three different styles for your icons:
- Default
- Logos Only
- Pill Shape

Additional settings include:
- Color: Choose the color of the icon and background. See Color Settings for more.
- If you do not select a color, the icon will be displayed in the color of that social network (for example: blue for Facebook, red for YouTube.)
- Dimensions: Adjust the space between each icon and the margin around it. See Dimensions Settings for more.

