Use the File block to share a link to a downloadable file or embed a PDF. This guide will show you how to use the File block to link to images, documents, videos, or any other file you want your visitors to be able to view or download from your site.
In this guide
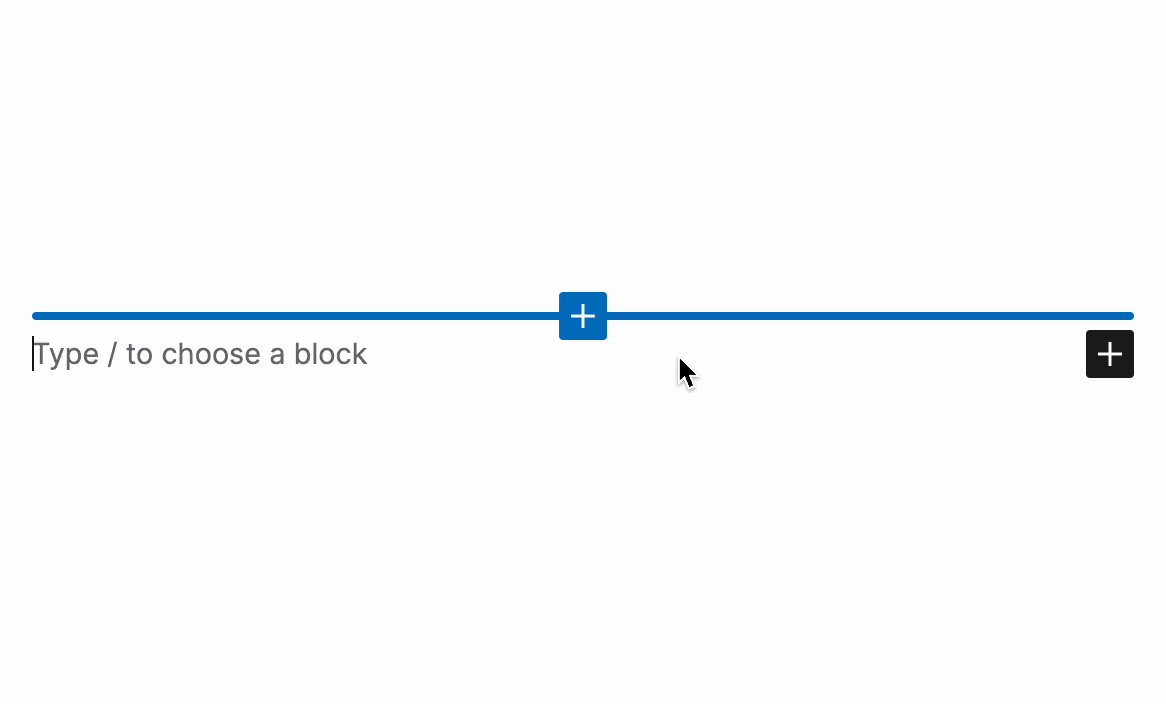
To add the File block, click the + Block Inserter icon and search for “file”. Click to add the block to the post or page.
💡
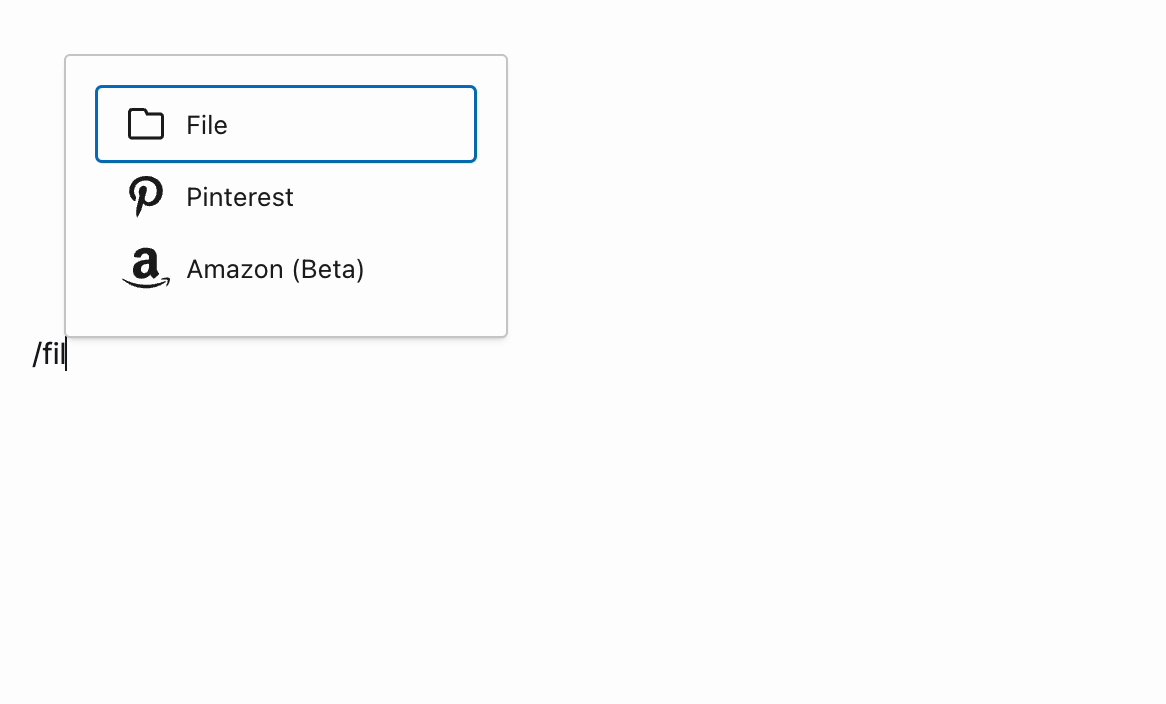
Using your keyboard, you can also type /file on a new line and press enter to quickly add a new File block.

For more information, visit our detailed instructions on adding blocks.
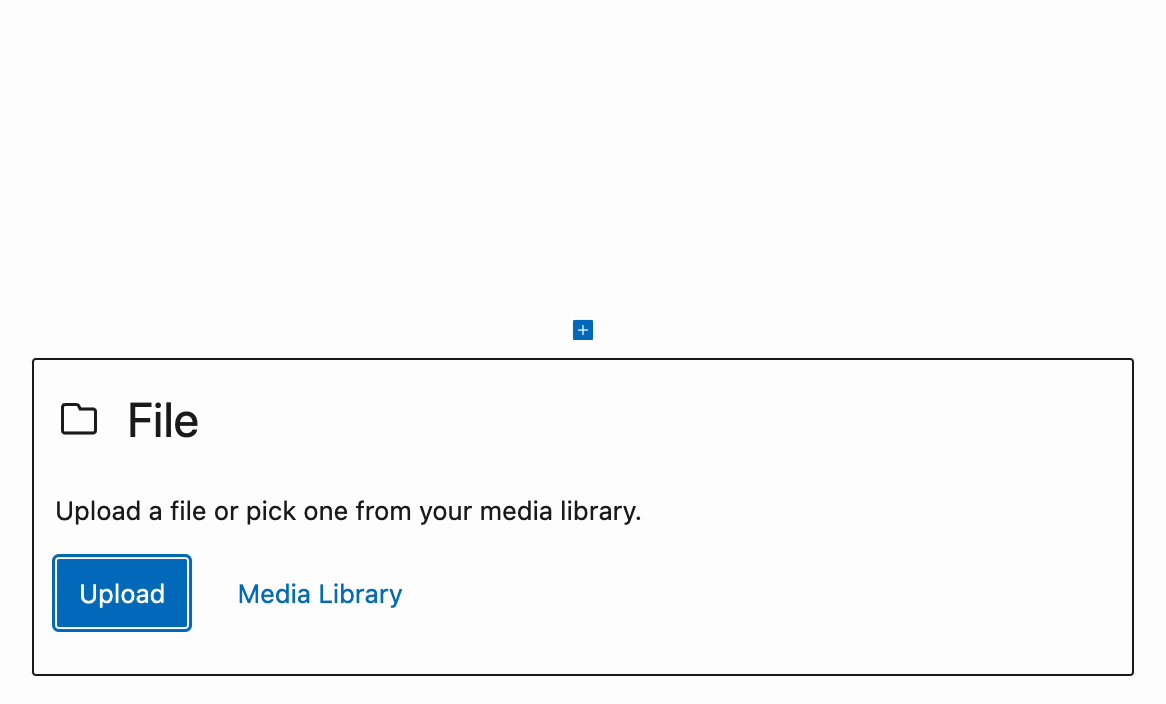
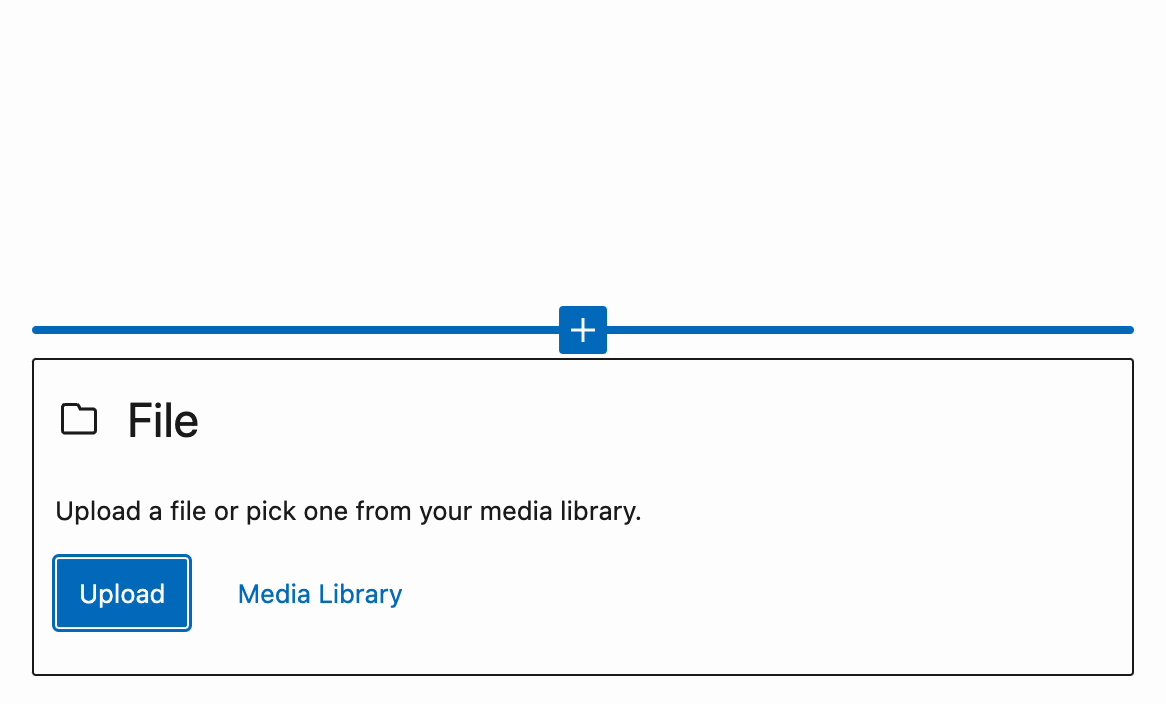
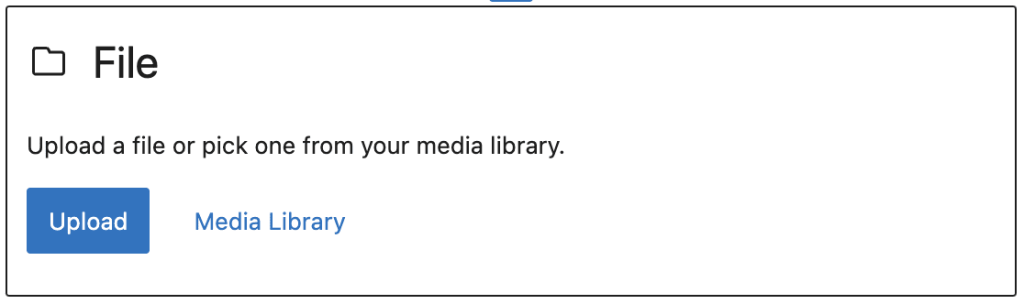
When you first add the File block to a page, it will provide options to upload a file or pick one from your media library:

The options are:
- Click the “Upload” button to upload a file from your computer or device.
- Click the “Media Library” option to add a file that’s already uploaded to your site.
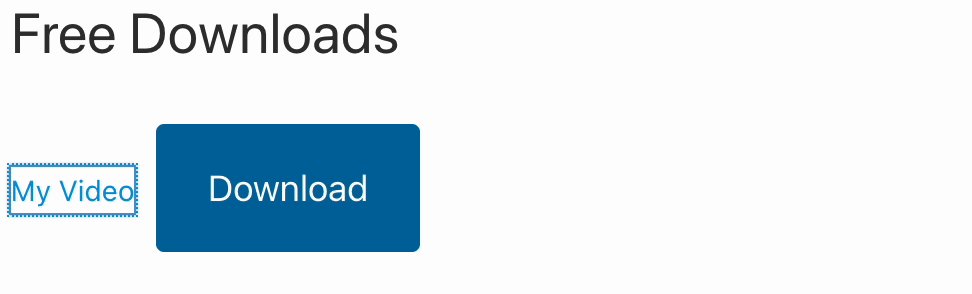
After adding a file, the file name will be shown as a clickable link with a Download button next to it:

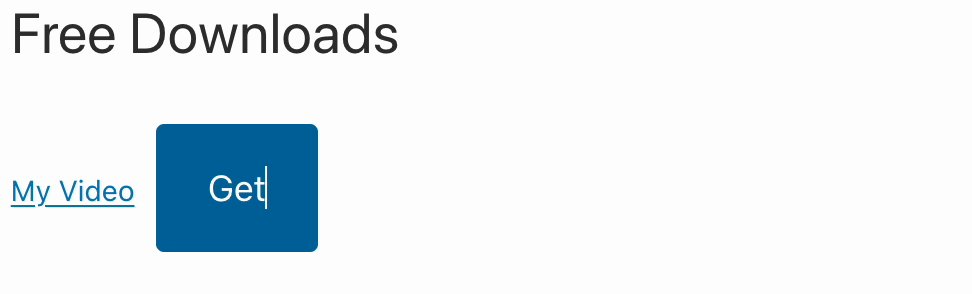
You can click the file name to change the link text and click inside the button to change the button text:

Most files uploaded to the File block will appear as shown in the previous section of this guide. However, uploading a PDF file includes an additional option to embed the file so that visitors can view the PDF on your site. Here is an example:
To embed a PDF, take the following steps:
- Insert a File block as described in the previous section.
- Upload your PDF file or select it from the Media Library.
- View the File block settings in the sidebar on the right.
If you do not see the sidebar on the right, click the Settings icon in the top right corner to bring up the settings. This icon looks like a square with two uneven columns:

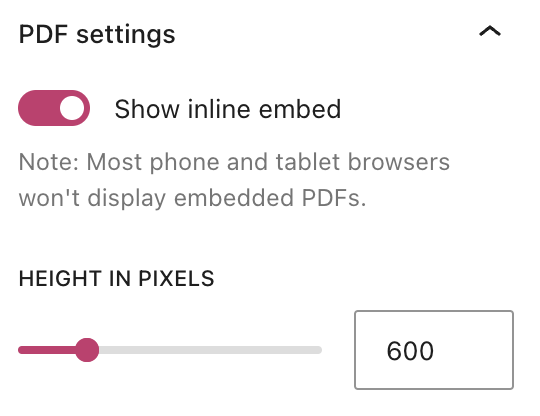
- Under “PDF settings“, ensure the “Show inline embed” option is enabled.
- Optionally, use the “Height in pixels” setting to control the appearance of the embed:

Please note that PDF embeds will display on a computer, but most phone and tablet browsers won’t display embedded PDFs.
💡
Every file name on WordPress is unique, so if you upload a new version of a PDF with the same file name, it will add a number to the end of the file name. To ensure you can always share the same link, embed the PDF onto a page so that you can share the page URL while replacing the embedded PDF as often as needed.
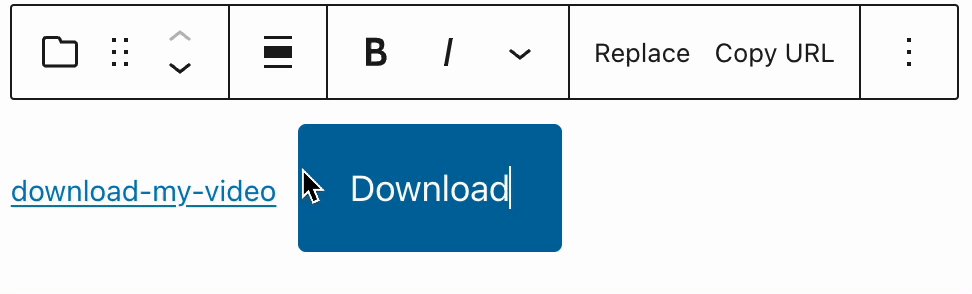
When you click on the File block, a toolbar of options will appear above or below it:

The File block has the following options in its toolbar:
- Change block type.
- Drag the block.
- Move the block up or down.
- Align to the left, right, or center (plus wide and full-width options if supported by the theme.)
- Bold text.
- Italic text.
- Text formatting options.
- Replace the selected file with a new one.
- Copy URL (i.e., the link) to the file.
- More options.
When you select a block, you will find additional block settings in the right sidebar. If you do not see the sidebar, you may need to click the Settings icon in the top-right corner to bring up the settings. This icon looks like a square with two uneven columns:

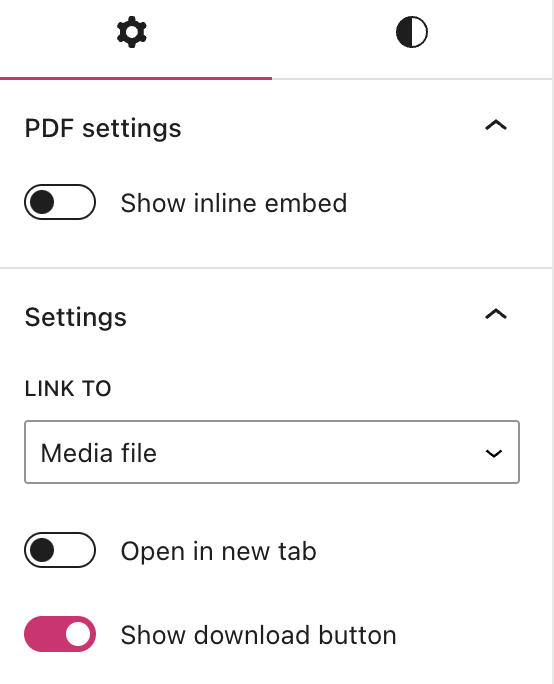
The File block contains the following settings:
- PDF settings (appears only when selecting a PDF file.)
- Link to:
- Media file: Clicking loads only the file on a new page.
- Attachment page: Clicking leads to an informational page about your file, with details like the title, author, and date.
- Open in new tab.
- Show download button.
- Advanced settings.

In the block settings sidebar, click on the Styles icon to access the design settings for the block. The Styles icon is in the shape of a circle with half of the circle filled in:

The following settings are available to style the File block:
