The Latest Posts block displays a list of your website’s published posts, allowing your readers to view content from your blog. This guide will show you how to use the Latest Posts block.
In this guide
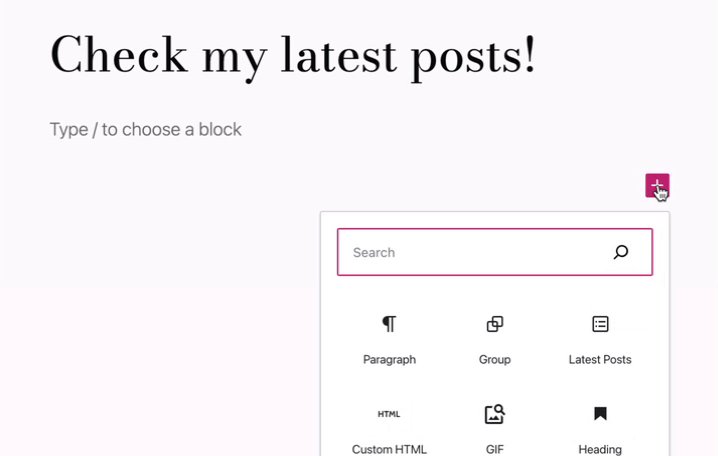
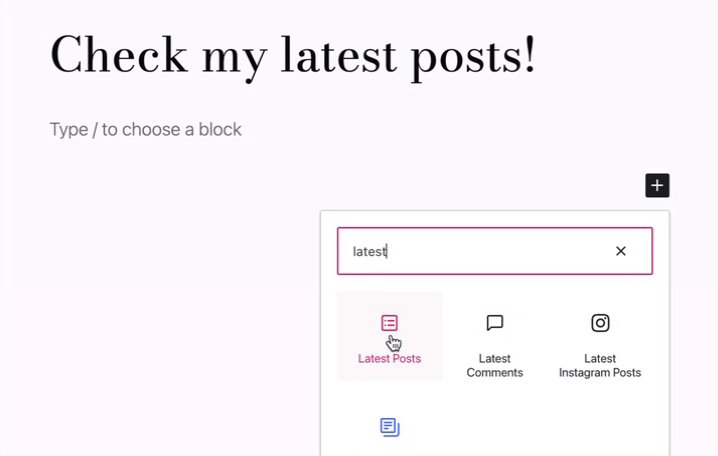
To add the Latest Posts block, click the + Block Inserter icon and search for “latest posts”. Click to add the block to a page, post, or template.

💡
Using your keyboard, you can also type /latest on a new line and press enter to quickly add a new Latest Posts block.
For more information, visit our detailed instructions on adding blocks.
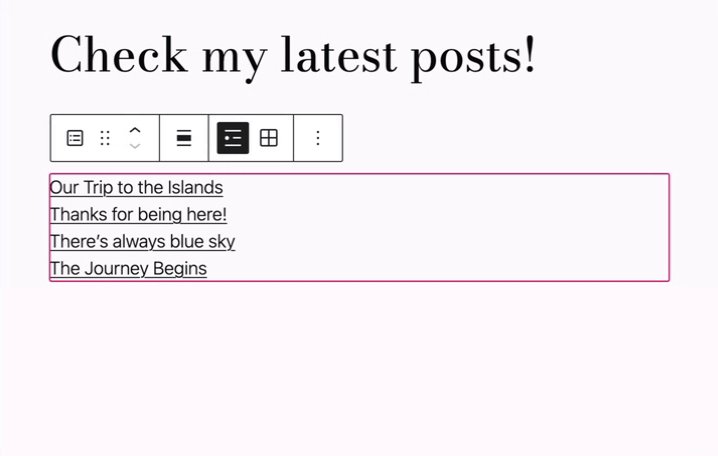
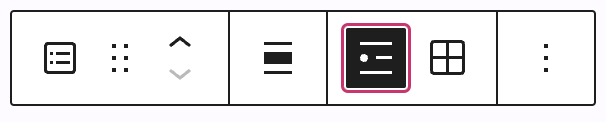
When you click on the Latest Posts block, a toolbar of options will appear will appear above or below it:

The Latest Posts block has the following options in its toolbar:
- Change block type.
- Drag the block.
- Move the block up or down.
- Align to the left, right, or center (plus wide and full width options if supported by the theme.)
- Display the posts in a list view.
- Display the posts in a grid view.
- More options.
When you select a block, you will find additional block settings in the right sidebar. If you do not see the sidebar, you may need to click the Settings icon in the top-right corner to bring up the settings. This icon looks like a square with two uneven columns:

When you first insert a Latest Posts block, it will display a list of post titles only.
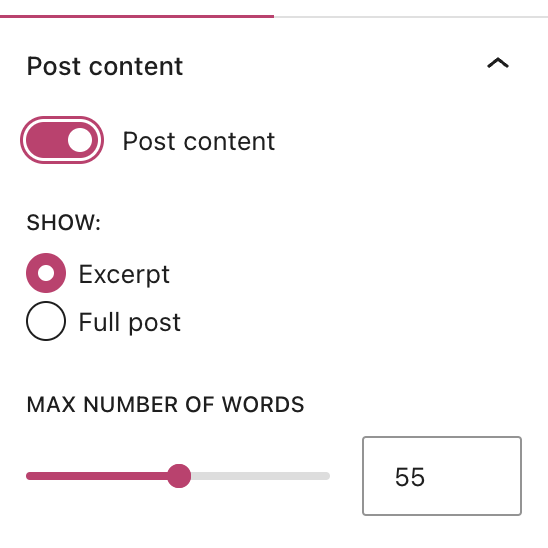
Toggle on the “Post content” option to more of the post with the title. You can choose to display:
- Excerpt: a short excerpt of text from the post.
- Full post: the full content of the post.
If you choose the excerpt option, you can set the maximum number of words of text to display with the post.

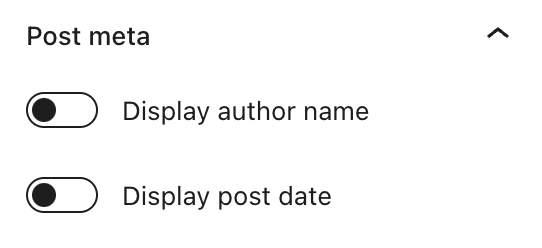
In the Post meta settings, you can choose to display or hide the author’s name and the date of each post.

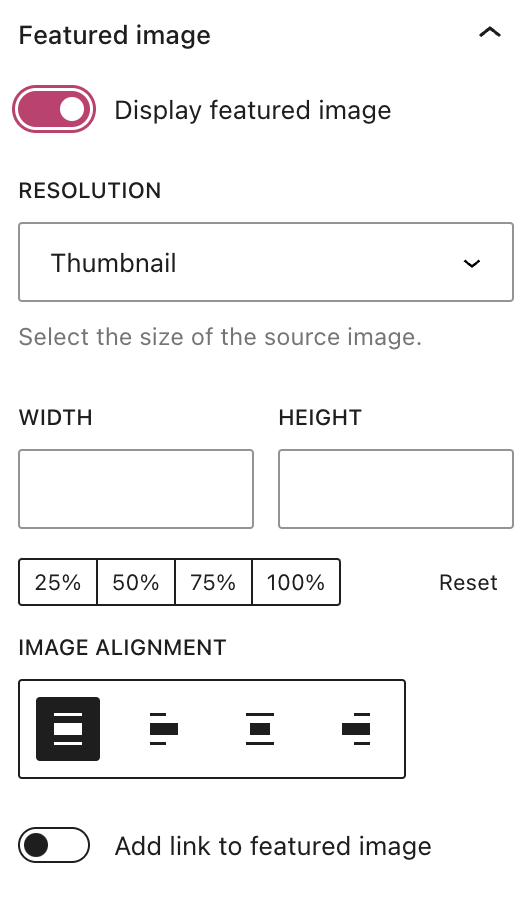
Toggle on the “Display featured image” option to display the featured image photo with each post.
After turning on this setting, additional options will appear for:
- Select the resolution size of the image, from thumbnail, medium, and large.
- Control the width and height of the image.
- Choose the alignment of the images (left, center, or right.)
- Link the featured images to their respective posts so a reader can click on the image to visit the post.

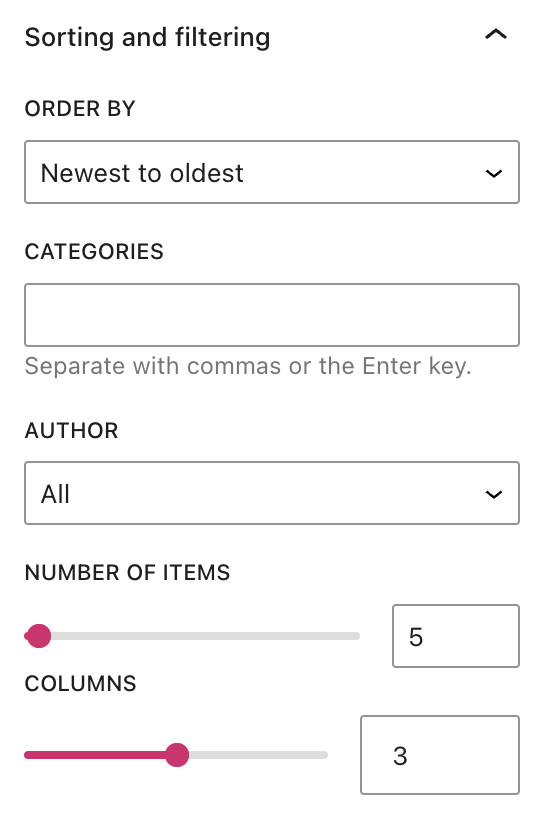
You can choose how you wish to order the posts, with choices to sort by:
- Newest to Oldest (default)
- Oldest to Newest
- Alphabetical A to Z
- Alphabetical Z to A
In the Categories box, you can choose to show only posts with a specific category.
In the Author box, you can choose to show only posts written by a specific person on your site.
You may also specify the number of posts to display (if you have fewer posts than the limit, that number of posts will show.)
If you selected the grid view option in the block toolbar, you can choose the number of columns that appear in the grid.

For more information, visit our Advanced Settings guide.
In the block settings sidebar, click on the Styles icon to access the design settings for the block. The Styles icon is in the shape of a circle with half of the circle filled in:

More details for these standard block styles can be found in the following guides:
