With the SyntaxHighlighter Code block, you can display formatted code on the front end of your site.
If you have a plugin-enabled site, please install the SyntaxHighlighter Evolved plugin to activate these features.
In this guide
To add the SyntaxHighlighter Code block, click on the + Block Inserter icon and search for “SyntaxHighlighter Code”. Click it to add the block to the post or page.
💡
Using your keyboard, you can also type /syntax on a new line and press enter to quickly add a new SyntaxHighlighter Code block.

For more information, visit our detailed instructions on adding blocks.
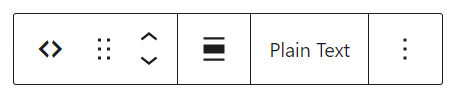
When you click on the block, a toolbar of options will appear above it:

The SyntaxHighlighter Code Block has the following options in its toolbar:
- Change block type.
- Drag the block.
- Move the block up or down.
- Align to the center, right, or left.
- Change the code language (set to Plain Text by default.)
- More options.
When you select a block, you will find additional block settings in the right sidebar. If you do not see the sidebar, you may need to click the Settings icon in the top-right corner to bring up the settings. This icon looks like a square with two uneven columns:

Select the Code Language to choose what kind of code you want to display. It will be formatted with the correct syntax on the front end of your site. See the full list of supported languages.
Choose to show or hide line numbers next to your code.
In the box for First Line Number, you can set the starting number. This will be 1 by default.
You can Highlight Lines by adding a comma-separated list of the line numbers you wish to highlight. You can also highlight a range of line numbers. For example, 1,5,10-20 will highlight line numbers 1, 5 plus 10 all the way to 20.
With this option toggled on, any URLs in your code will be clickable.
Toggle on Enable edit mode on double click to allow your visitors to access a code editor. They can double-click on the code to make changes to it in their browser.
Their changes will not affect your site or what other visitors see. The changes will exist locally only and they will be lost after refreshing the browser.

For more information, visit our detailed instructions on Advanced Settings.
The following languages are currently supported in the SyntaxHighlighter Code block, using either the Block Toolbar or the Block Settings area:
- ActionScript
- Arduino
- BASH / Shell
- C#
- C / C++
- Clojure
- ColdFusion
- CSS
- Delphi / Pascal
- diff / patch
- Erlang
- F#
- Go
- Groovy
- Haskell
- HTML / XHTML / XML / XSLT
- Java
- JavaFX
- JavaScript
- LaTeX (you can also render LaTeX)
- MATLAB
- Objective-C
- Perl
- PHP
- Plain Text
- PowerShell
- Python
- R
- Ruby / Ruby on Rails
- Scala
- SQL
- Swift
- Visual Basic
- YAML
As an alternative to the block, you can use a shortcode option.
You can use the Code shortcode to display code in the Classic Editor, or by placing it in a Shortcode block in the block editor. If you have a plugin-enabled site, you must install and activate this SyntaxHighlighter plugin to use this shortcode.
The code shortcode is written as follows:
[code language="css"]
your code here
[/code]The language (or lang) parameter controls how the code is syntax highlighted. You can use the code shortcode to format languages that include, but are not limited to:
- actionscript3
- bash
- clojure
- coldfusion
- cpp
- csharp
- css
- delphi
- diff
- erlang
- fsharp
- groovy
- html
- java
- javafx
- javascript
- latex
- matlab (keywords only)
- objc
- perl
- php
- powershell
- python
- r
- ruby
- scala
- sql
- text
- vb
- xml
If the language parameter is not set, it will default to “text” (no syntax highlighting).
The shortcodes also accept a variety of configuration parameters that you may use to customize the output. All are completely optional.
autolinks(true/false) — Makes all URLs in your posted code clickable. Defaults to true.collapse(true/false) — If true, the code box will be collapsed when the page loads, requiring the visitor to select it to expand it. Good for large code posts. Defaults to false.firstline(number) — Use this to change what number the line numbering starts at. It defaults to 1.gutter(true/false) — If false, the line numbering on the left side will be hidden. Defaults to true.highlight(comma-separated list of numbers) — You can list the line numbers you want to be highlighted. For example “4,7,19”.htmlscript(true/false) — If true, any HTML/XML in your code will be highlighted. This is useful when you are mixing code into HTML, such as PHP inside of HTML. Defaults to false and will only work with certain code languages.light(true/false) — If true, the gutter (line numbering) and margin (see below) will be hidden. This is helpful when posting only one or two lines of code. Defaults to false.padlinenumbers(true/false/integer) — Allows you to control the line number padding.truewill result in automatic padding,falsewill result in no padding, and entering a number will force a specific amount of padding.title(string) — Set a label for your code block. Can be useful when combined with thecollapseparameter.
